
Web制作
はじめてWebサイト(ホームページ)の制作を依頼するひと向け...
READ MORE


こんにちは、臼井です。
これまで弊社では100サイト以上のホームページを制作してきました。経験上、お客様が疑問に感じるのがホームページ制作の流れについてです。
発注する際に「どのタイミングでデザインが提出されるか」「どんなときに要望を出せばいいのか」「事前にどんな準備をしておくべきなのか」など、不安に感じることもあるでしょうし、お客様自身も全体像を把握しておきたいはずです。
本記事ではこれからホームページ制作の依頼を検討している方に向けて、弊社のホームページ制作の流れや制作に要する期間を説明することで全体像の理解や各工程においてどういったことを注意しなくてはいけないのかを解説いたします。
ホームページの制作期間の目安は、ご相談例を元に弊社が実際に制作する場合、3ヶ月程度になります。
前提としてホームページ制作にはどれくらいの期間がかかるのかを以下にまとめました。
【ご相談例】
【想定スケジュール】
ご相談例を元に弊社が実際に制作する場合になりますが、制作期間としては3ヶ月程度になります。弊社の実作業は2ヶ月ほどですが、お打ち合わせ、修正対応等など鑑みると結果的に3ヶ月程度かかることが想定されます。上記はスムーズに進んだ場合の話であり、実際はもう少しかかることのほうが多いです。
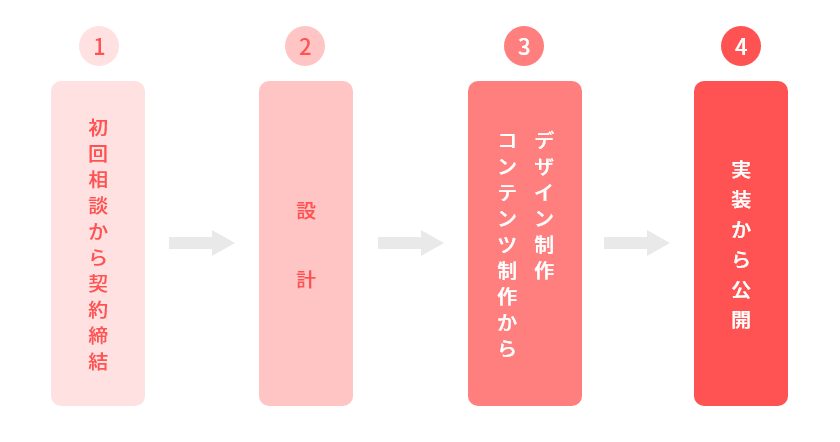
ホームページ制作の流れでは大きく4つのフェーズがあります。各工程は制作会社によって異なりますし、状況によっては臨機応変に対応する場合もあります。

以下からは各フェーズごとに発注者がどういったことを意識しなければいけないのかをご説明します。
ご相談いただいてから最初のお打ち合わせになります。発注者は依頼したい要件を制作会社に伝えます。制作会社はその情報をもとにカルテを制作します。もちろん、1回では細かく要望を詰めきれないケースも多いので、複数回に分けてお打ち合わせする場合もあります。
制作会社は初回お打ち合わせで伺った内容をもとに具体的な企画や改善方法を提案書にまとめます。
制作会社が一般的に提出するものは以下の5点です。
企画、提案内容は制作会社によって異なるので制作会社の特徴がわかるところです。あわせてお見積り書を提出しますが、予算も踏まえてページや実装する機能を検討しながら複数回提出する場合もあります。
提案内容やお見積りも踏まえて正式にご発注・契約書締結を行います。この時点で制作会社によって事前にお振込み等を行う必要があるため、制作会社に確認しましょう。弊社はお見積り額の50%を前金としてご入金いただき、作業を着手する流れをとっています。
契約締結後、最初のお打ち合わせになります。改めてお見積り内容も踏まえて機能面やデザインの方向性を再確認し、全体のスケジュール等のすり合わせを行います。弊社では必ず担当デザイナーが同席し、お客様の商材等を実際に確認します。
ページ内にどんな情報を掲載するか、どの場所にボタンを設置するか、訪問者にどういった行動を促したいかなどを考慮してワイヤーフレーム(画面設計図)を作成します。ホームページの骨組みとなる作業なので、情報の過不足がないか、目的を達成できるかなど入念にすり合わせを行う必要があります。

制作会社に原稿作成や写真撮影を依頼している場合は、取材の日取りを決めます。ワイヤーフレームを参考に必要となる写真撮影や原稿を制作していきます。依頼しない場合は発注者側で準備し、制作会社に提供します。
企業サイトほどの規模であれば、おおよそ2〜3回に分けてデザインを作成してお客様にご確認いただきます。全体の方向性を決めるために最初にデザインしていくのがトップページとなり、お客様と制作会社で認識のズレがないかすり合わせていきます。方向性が固まり次第、その他の下層ページのデザインを進めていく流れになります。
制作会社によってデザイン案を複数提出、修正回数の制限やスマートフォン版のデザインは作成するかなど違いもあるため、確認するべきポイントです。弊社の場合は初回でトップページのパソコン版とスマートフォン版のデザインを提出し、その後に下層ページのデザインを提出することが多いです。
完成したデザインを元にインターネット上で閲覧できるように、エンジニアがテスト環境(デモを行える環境)でプログラミングを行っていきます。発注者は特に行うことはありません。
プログラミングの工程を経てインターネット上で閲覧できる状態まで作り終えた後、各種ブラウザ(Google Chrome、Microsoft Edge、Safari、Firefox…etc)で見ても問題なく表示されるかのテスト(デバッグ)やアクセス解析ツールの導入などを実施します。
その後、本番の環境(お客様のサーバ)にファイルをアップロードして公開になります。公開後も正しく表示されているか、お問い合わせフォームが動作するかなどの最終的なチェックを発注者と制作会社の両社で行います。
公開後についての対応は制作会社の提案内容によって異なりますが、マニュアルを作成して講習、ホームページへの集客を増やすためにWeb広告を実施するなどの運用フェーズへと移行していきます。
ホームページ制作を始める前に準備しておくべきポイントは、大きく分けて3つあります。
1つずつ詳しく解説していきます。
ホームページ制作を始める前に、運用する目的を明らかにすることが大切です。ホームページ運用の目的を明確にすることで、逆算してやるべきことや取り組むべき課題が分かってきます。
一方で、Webサイトを制作する目的が曖昧な場合、企画フェーズや制作フェーズの方向性が定まりません。そして、具体的な成果に繋がりにくくなるため、目的を明確にしておきましょう。
ホームページ制作を始める前に、集客するターゲット層を明確にすることが大切です。Webサイトのターゲット層を明確にしていないと、ユーザーニーズに合わないWebサイトとなるでしょう。
ターゲットを明確にすると、ターゲットの目線に立ったWebサイトの制作が進めやすくなります。その結果、ターゲットにとってより分かりやすく有意義なWebサイトを作成できるでしょう。
また、申し込み・問い合わせ・購入などのターゲットのニーズを満たすための訪問経路やCV(コンバージョン)動線を設計できます。
ホームページ制作を始める前に、社内体制や予算を明確にすることが大切です。社内のリソースからマーケター・Web制作担当者・サイト運用担当者などを決めて、社内体制を構築していきましょう。そして、必要に応じて社外の制作会社を選択して依頼していきます。
また、制作会社に予算の見積りを出してもらうときは、大まかな予算を伝えておきましょう。そうすることで、予算に応じた提案をしてもらいやすくなります。
ホームページリリース後の運用でおさえておきたいポイントとしては、大きく分けて以下の2つあります。
ホームページ制作は、完成して終わりではありません。リリース後の運用も大切になってくるため、ポイントを押さえておきましょう。これから1つずつ詳しく解説していきます。
ホームページリリース後は、ホームページの保守管理・コンテンツ更新が重要です。Web環境のアップデート・情報の更新・サイト分析・改善などを定期的に実施しましょう。
また、ホームページの保守管理やコンテンツ更新を社内でするのか、制作会社にサポートしてもらうのかも、社内で運用方針を決めておきましょう。
ホームページリリース後は、他媒体の集客施策と組み合わせて行うとより効果的です。SNS運用・Web広告などの「デジタルマーケティング施策」を組み合わせることで、集客をより強化できます。
デジタルマーケティング施策は、企業の課題やゴールによって異なります。どのような施策の組み合わせがいいか分からないときは、客観的な視点から施策提案できる制作会社に相談してみるといいでしょう。
Webサイトのホームページ制作をするときの相場は、大体20万円前後です。しかし、デザイン・機能などにこだわると70万円~100万円以上になる場合もあります。
一方、テンプレートを使用して手早くホームページを制作している会社もあり、3万円~10万円程度で制作できることもあります。業務スコープによって費用は異なってくるため、事前に制作イメージを専門家に相談しておきましょう。
ホームページ制作に関するよくある質問を整理したので、より詳細に知りたい方はぜひ参考にしてみてください。
Web制作におけるワイヤーフレームの作り方は、以下の流れで行っていきます。
最初に行うことは、ページに必要な要素を書き出すことです。必要な要素が曖昧な場合は、Webサイトに掲載する情報を思いつくだけ書き出すといいでしょう。
また、レイアウトやラフ案は、Webサイトを見るユーザー目線になって作ることが大切です。ユーザーが求めている情報を想定し、優先度の高いものは上部に配置しましょう。
最後はツールを使って清書します。清書しておくと、見やすく制作会社や内部の担当者へ共有もしやすいため、おすすめです。
コーポレートサイトを作成する際の流れは、他のWebサイトと大きな流れは変わりません。コーポレートサイトの流れは、以下の通りです。
コーポレートサイトの案件定義では、目的・ターゲット・予算などを決めていきます。そして、企画や設計などを進めていきます。
本記事で紹介した、ホームページ制作をするときの流れと変わりません。他のWebサイト制作と同じ流れで行っても問題ないでしょう。
Webサイト制作を自分で行うことは可能です。無料で使えるツールがあるため、それらを駆使してWebサイトを制作できます。
ただし、Webサイト制作をする際は、THMLやCSSなどの専門的な知識と高度な技術が必要です。そのため、プロに相談できる環境が重要になります。
無料ツールを使用して、できるところは自分で制作し、専門的な知識が必要な部分はプロに依頼する方法もあります。その場合は一部だけを依頼するため、予算をおさえて制作できるためおすすめです。
冒頭でもお伝えしたようにホームページ制作の流れや期間は依頼した制作会社によって異なりますし、臨機応変に対応していくことが多いです。場合によっては工程の順番が多少入れ替わることもありますが、今回ご説明した10ステップをご覧いただければ、ホームページ制作の流れはお分かりいただけたのではないでしょうか。
いずれにしても依頼される制作会社にどのような流れでホームページ制作を進行するのか、どのタイミングでなにを提出し、どこを確認するべきかを確認しながら進めましょう。
MAIL MAGAZINE
週一回など、集客アップやお問合せ増加のホームページ運用ノウハウを配信中!