
Web制作
ホームページをつくる会社だけど、地方ではホームページが不...
READ MORE


初めまして。株式会社ハタフルのWebデザイナー兼フロントエンドエンジニアの根本と申します。
これからホームページ制作の依頼を考えているみなさんは、こんなことでお悩みではありませんか?
依頼する上で忘れてはいけないこととして「かっこいい・かわいい」だけではなく「利用者にとって見やすいホームページ」を制作することが重要です。
本記事ではそんな「見やすいホームページ」を制作するためのポイントをご紹介いたします。
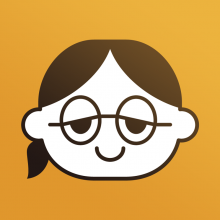
みなさんは「見やすいホームページ」という言葉に対して、まず以下のようなイメージを抱くのではないでしょうか?
これらはもちろん大切なことですが、「見やすいホームページ」を制作する上で最初に重要なことではありません。
例えば「住み心地のよい家を建てよう」と考えるとき、「家具をどこに置くか」「どんな色のカーテンを飾るか」といった細かいことは最初は重要ではないのと同じです。
などの前提情報を整理することが最初は重要なはずです。これはつまり、以下のようなことを定義する工程です。
ホームページ制作においてはこの工程を「設計」といいます。具体的には「コンセプト設計」と「情報設計」という2つの設計を両方行います。
コンセプト設計とは、「何を」「誰に」「どう伝えたいのか」などのホームページの目的を整理することです。例えば、以下のように設計します。
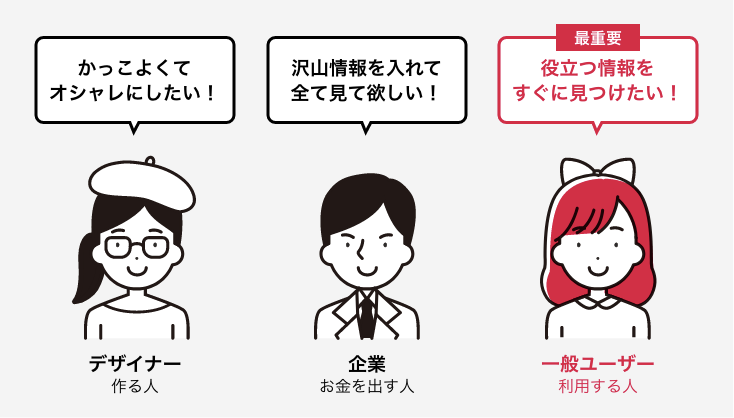
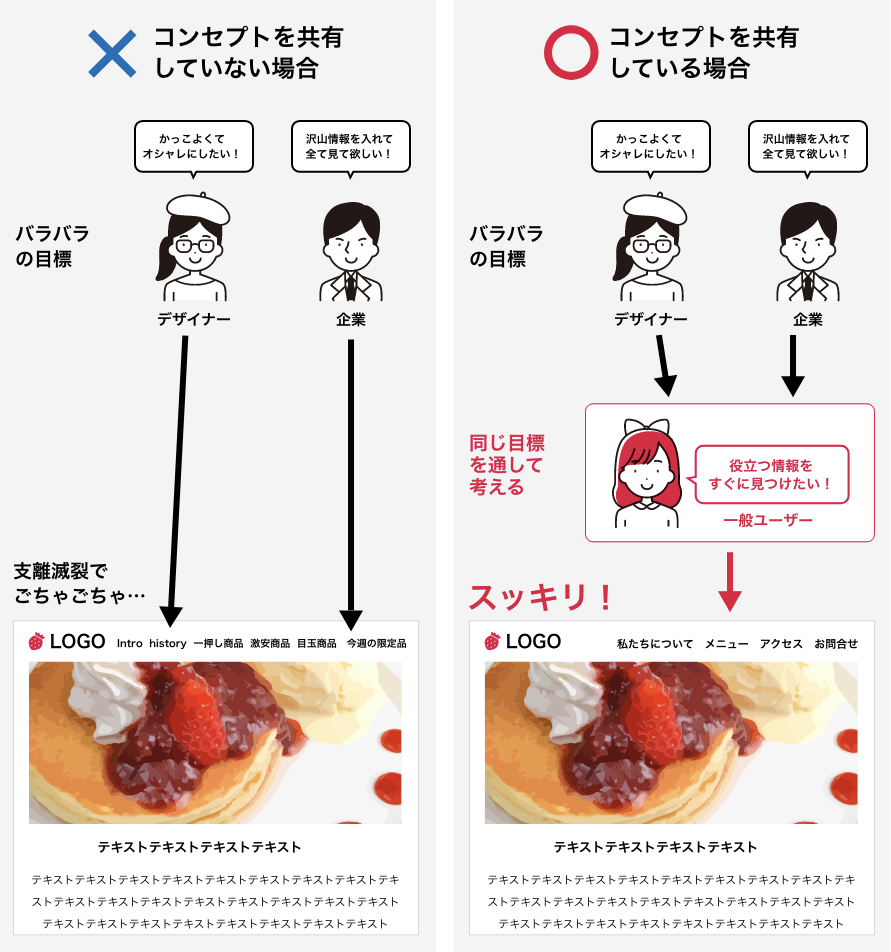
この工程は、ホームページ制作の上で最も重要です。なぜなら、ホームページのデザインは、デザイナーあるいは企業が自己満足のために制作するものではないからです。エンジニア・デザイナー・企業など複数の人間が意見をすり合わせながら、ホームページを利用するユーザーのために制作するものです。

コンセプトの設計を行うことで
を整理し、ホームページ制作に関わる全員で共有します。これにより、制作関係者の判断基準がブレたり「見にくいデザイン」に繋がることを防止できます。

情報設計とは、ページやページ内のコンテンツを見やすく整理することです。ただしこの場合の「整理」とは、見た目を整えることではありません。「ごちゃ混ぜの書類の束を案件ごとにファイルにまとめて、ファイル名の順に並び替える作業」がそれに近いといえます。
具体的には以下の3つの作業を行います。
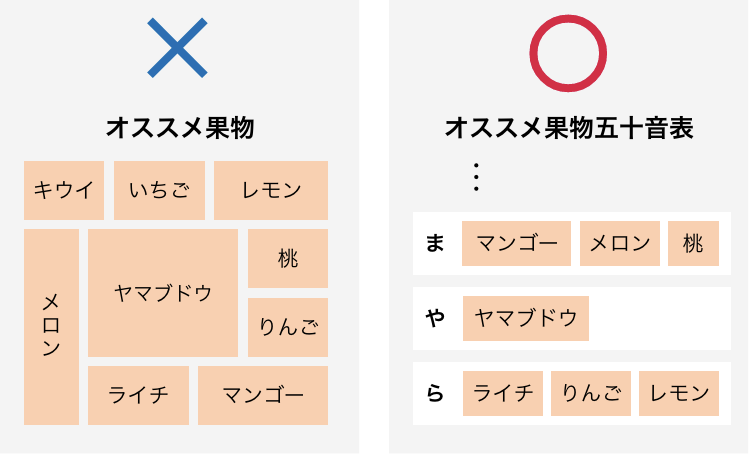
以下の図は、左が情報設計を行う前のコンテンツ、右が情報設計を行った後のコンテンツです。
例えば「りんご」という項目を探したいとき、左と右どちらの図のほうが見つけやすいでしょうか?

情報設計を行った右図のほうが「りんご」を探しやすく、見やすいことは明白です。
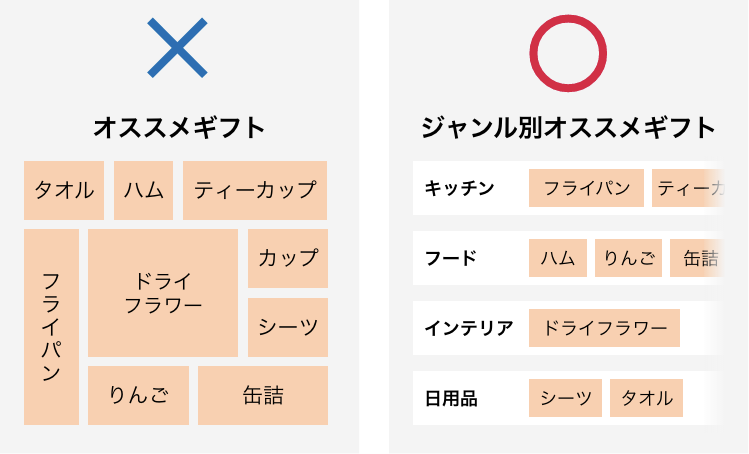
しかしこれは、ユーザーが「りんごのことをもっと知りたい」という具体的な目的を持っている場合に適した情報設計です。ユーザーの目的が「プレゼント用の果物を探している」のような抽象的なものである場合、適切な情報設計は以下のような図になります。

つまり、最初に述べた情報設計の3つの作業とは、正確には以下の作業であるということがおわかりいただけるでしょうか。
また先ほど「コンセプト設計」のことを「ホームページの目的を整理する工程」とご説明しました。そのため、コンセプト設計の時点で決定した『目的』によって、情報設計の結果も異なってくるという点にも注意しましょう。
コンセプト設計と情報設計を行い、基本的な情報の整理ができました。その次はデザインによる「見やすさ」の工夫に入っていきます。
レイアウトとは、デザインで「何を」「どこに配置するか」を考え、決めることです。
そしてレイアウトには「近接」「整列」「対比」「反復」という基本の4原則があります。まずはこの概念を押さえるだけでも情報を格段に見やすくすることができます。
関連性の高い情報は近く、関連性の低い情報は遠く配置することです。情報のグループをわかりやすくする効果があります。

位置を揃えて情報を見やすくすることです。

位置を揃える基準を「見えない線」と呼びます。
整列は普段デザインをあまり気にされない方にとってもWordやExcel等で聞き覚えのある、当たり前の工夫かもしれません。しかし、先ほどの右図がこれだけの「見えない線」で揃えられていることには気づかれましたか?

当たり前のように思えても、意外に見落としが多いのが整列です。不揃いになっている箇所を全て「見えない線」で揃えましょう。
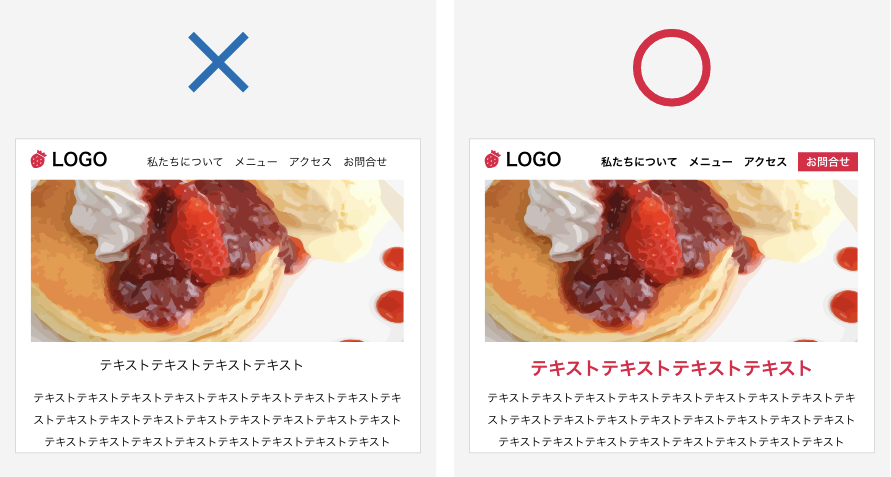
注目させたい情報・最初に見せたい情報を派手に、そうではない情報を地味にすることです。

注目させたい情報というと上右の図の「お問合せボタン」のようなものを想像されるかもしれませんが、「強弱」の原則の使いどころはそれだけではありません。
人間は印象の強い情報(大きい・派手)から弱い情報(小さい・地味)へ順番に見ていく性質があります。つまり強弱に順序をつけてデザインすれば、ある程度ユーザーの見る順番を操作することが可能になるということです。
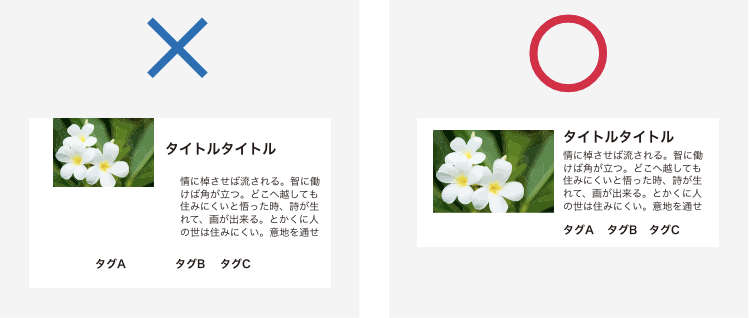
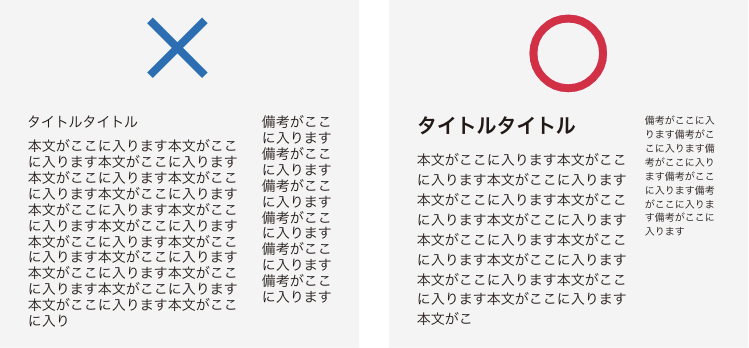
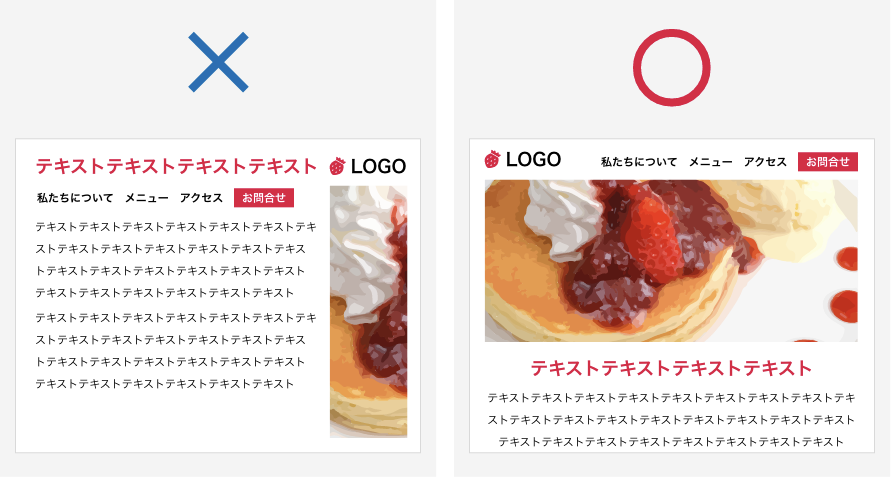
以下の図のようなコンテンツがある場合、タイトル→本文→備考という順で目に入ったほうが、意味が理解しやすいはずです。その通りの順に強弱をつけた右図のほうが、内容が見やすくなっていることがわかります。

役割の同じ要素に同じデザインを用いることで、デザインに統一感を持たせることです。

これはデザインに統一感を持たせるだけではなく、ユーザーが一度理解したルールを再利用して、情報の理解を効率化することにもつながります。
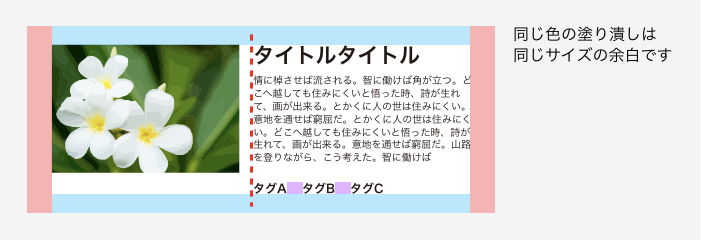
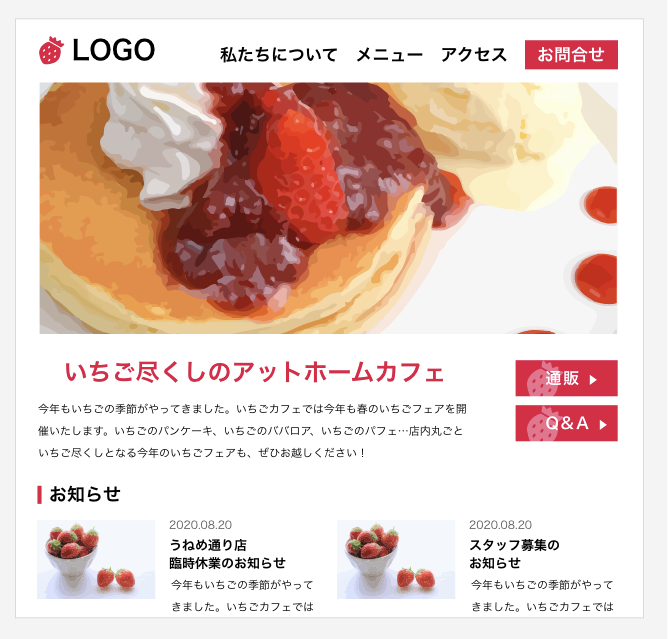
以下の右図では「メインのタイトルは赤、サブタイトルはグレー、コンテンツの塊は白の背景」というルールがあることがわかります。その他の情報も同じルールでできているため、考える間を挟まず、テンポよくホームページを読み進めることができます。

以上が、レイアウトの4原則という最も基本的な概念です。まずはこの原則に沿ったデザインを作るよう心がけましょう。
視線誘導とは、ユーザーの視線の流れを想像し、その流れに沿ってレイアウトをすることです。
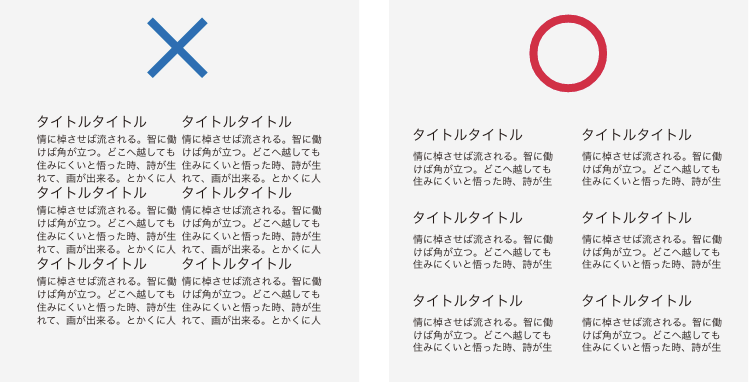
一般的によく見かけるホームページは右のようなレイアウトです。これが例えば、左のようなレイアウトだった場合どう感じるでしょうか?

一見整っていますが、どの順番でコンテンツを見ればいいかがわかりにくく、戸惑ったのではないでしょうか?これは、視線誘導が不適切だからです。
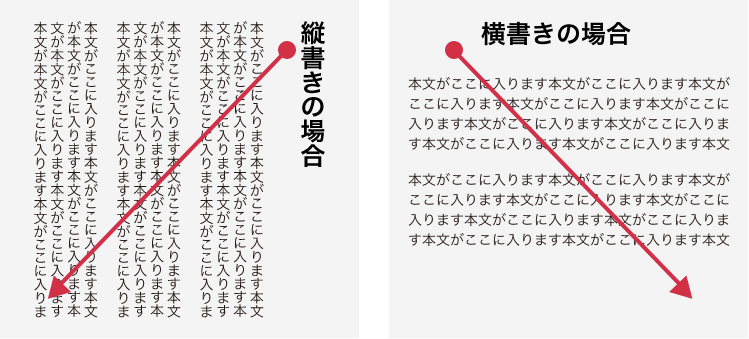
一般に人間の目線は、縦書きのコンテンツの場合は右上から左下へ、横書きのコンテンツは左上から右下へ動きます。まずはその前提に沿ってコンテンツを配置することが、視線誘導の最も基本的な考え方です。

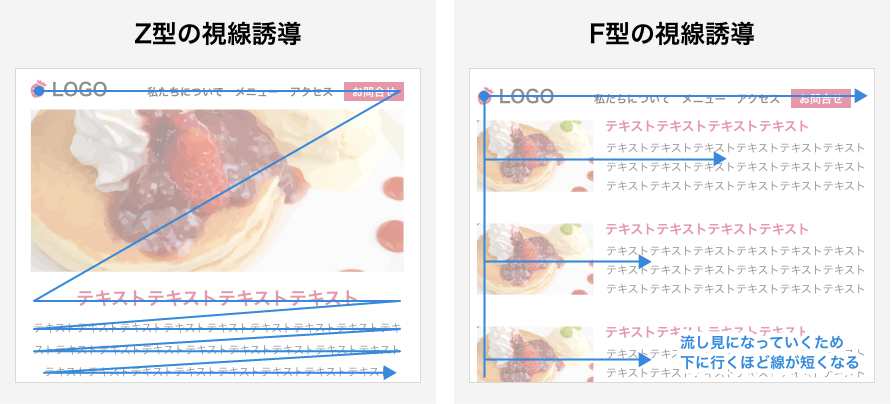
その上で、ホームページにおいては特に、次の2種類の導線上にコンテンツを配置すると効果的です。媒体によって適したパターンを選択し、ユーザーが見やすい流れを作りましょう。

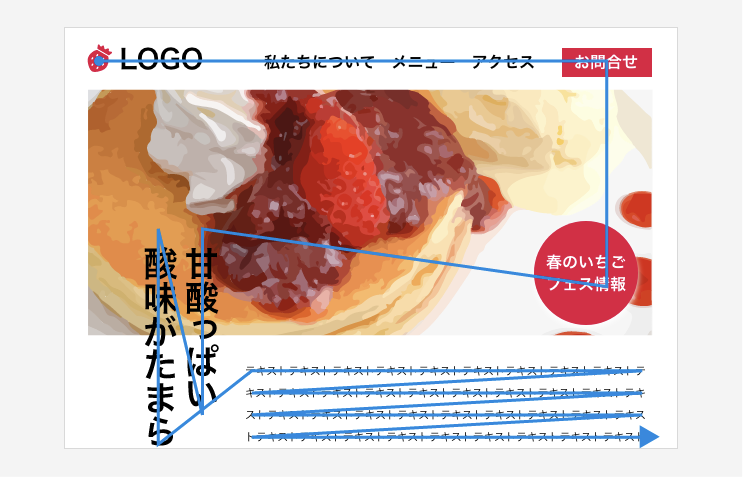
基本の流れ・Z型・F型について知った上で、それらに当てはまらない場合もあります。先述のレイアウトの4原則に影響を受ける場合です。
例えば、大きく強調された要素があるとき、人間の目はその要素を先に見ようとするため、ZやFとは異なる動きをします。

基本の流れ・Z型・F型などの型だけにとらわれず、レイアウトの4原則も組み合わせて、ユーザーにストレスのない自然な流れを作ること。それが視線誘導において最も重要です。
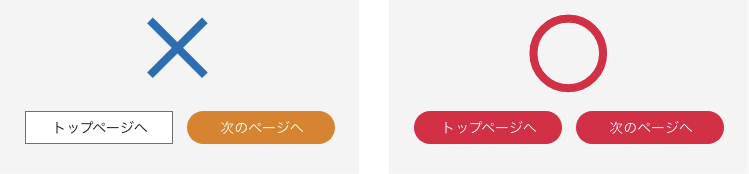
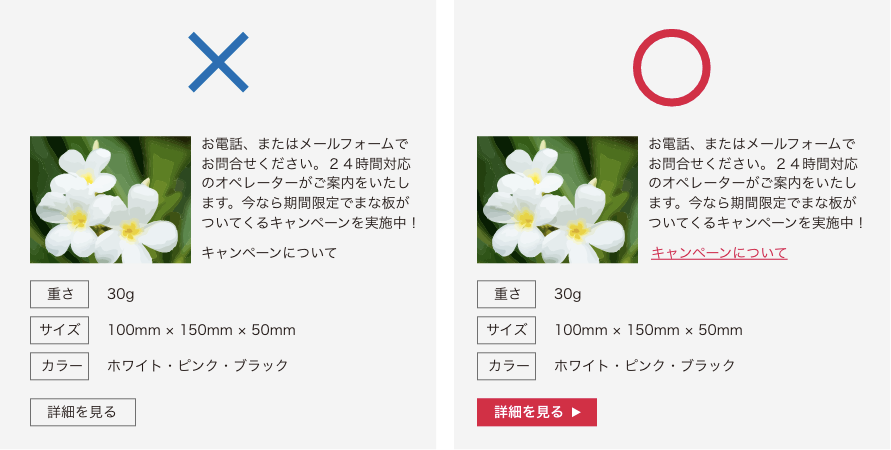
左図はどこがクリックできて、どこがただの文章なのかがわかりません。ユーザーはリンクをクリックすればもっと詳しい情報を知ることができるのに、気づかずに素通りしてしまうかもしれません。

右図のように
など「クリックできる」ということが一目でわかりやすいデザインになっていれば、ユーザーが素通りしてしまうことを防げます。
フォントサイズ・行間・文字間などテキストに関するデザインは、見やすさにとって非常に重要です。
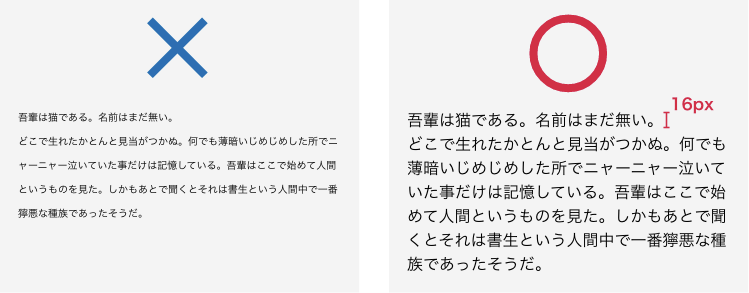
フォントサイズを小さくすればデザインにおしゃれな雰囲気を出しやすくなりますが、あまりに小さいと文字が読めなくなってしまいます。
SEOの観点から見てもフォントサイズは重要です。検索エンジン最大手であるGoogleはホームページの使いやすさを重要視しており、フォントサイズが小さく読みにくいホームページは検索順位にネガティブな影響を与える可能性があります。そのため、最低でもGoogleの提唱する16pxのフォントサイズを守ることが必要です。

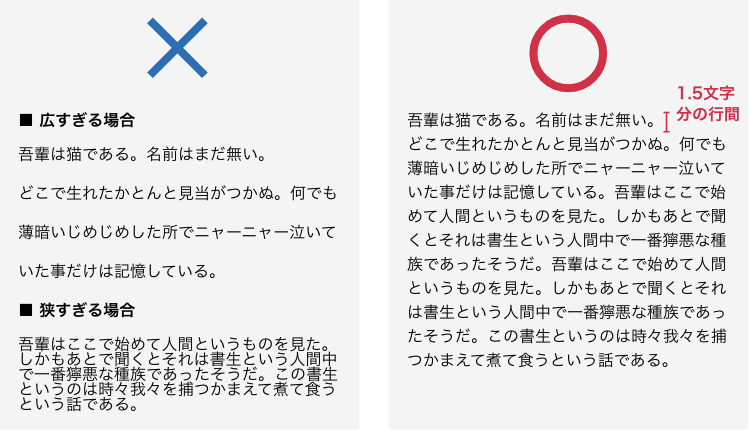
行間は、文字の上下の間隔のことです。広く取ることで読みやすく、すっきりとしたデザインの印象を与えることができますが、広げすぎると間延びした読みづらいデザインとなってしまいます。
Googeは1.2em(1.2文字分)の行間を推奨しています。ただしこれはアルファベットの場合の推奨サイズであり、日本語の場合は若干狭いため、1.5em(1.5文字分)程度を取るのがよいでしょう。

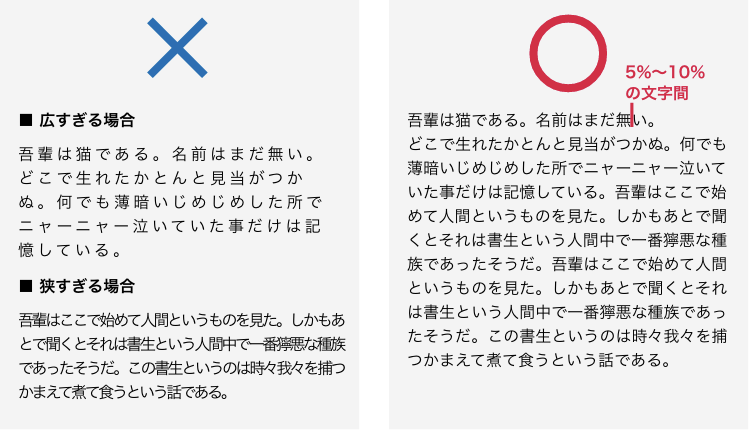
文字間は、文字の左右の間隔のことです。行間と同じで、狭くすることで緊張感を、広くすることでゆったりとした雰囲気を与えることができます。しかし、無意味に広げすぎるとただ間延びしたデザインとなってしまいます。
文字間は意図的に大きな文字間を取って、迫力や高級感を表現する場合もあります。そういった特別な意図がない場合は、文字サイズの5%~10%程度の文字間を入れるのが見やすいとされています。

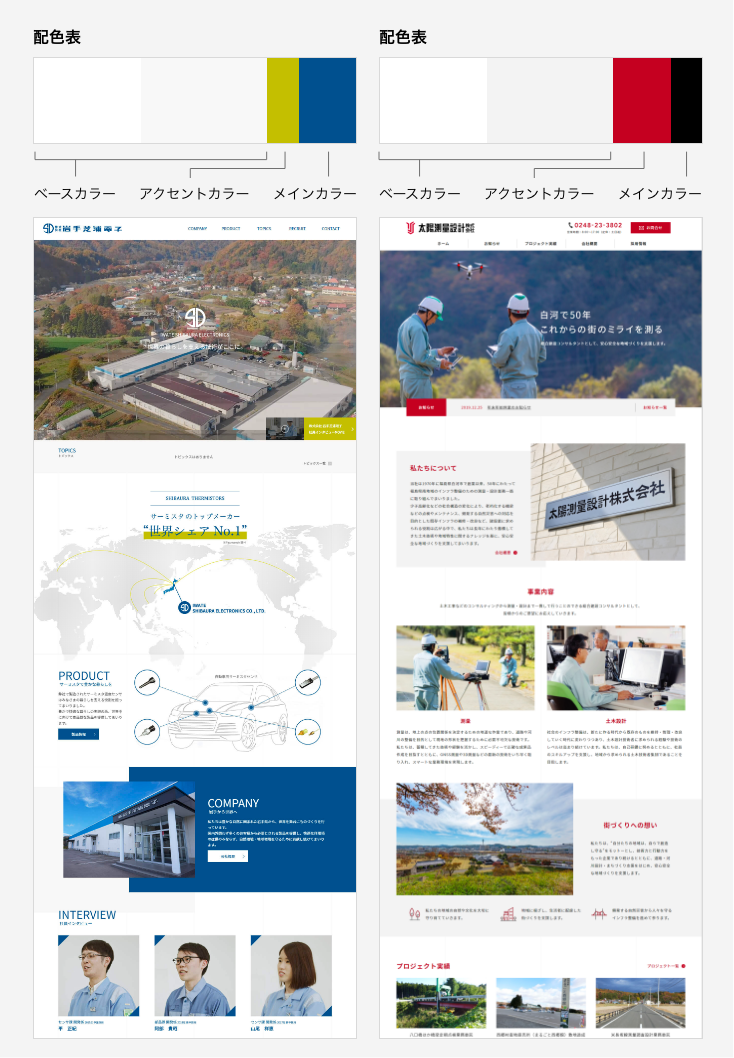
色数は多ければ多いほど見づらく、デザインのバランスをとることも難しくなります。一般的には、ベースカラー・メインカラー・アクセントカラーの3色でまとめるのがよいとされています。
デザインのバランス次第で色数を増やす場合もありますが、その場合でも下図のベースカラーのように、近い色の中で幅を持たせるイメージで増やすとまとまりやすくなります。

それ以外にも、同系色の色でまとめて「その色=サービスの色」という記憶をユーザーに残しやすくするという、ブランディングの手法もあります。

いずれにせよ、見栄えの面でも、見やすさ・ブランディングといった機能の面でも、色数は必要最小限に抑えるのが理想的です。
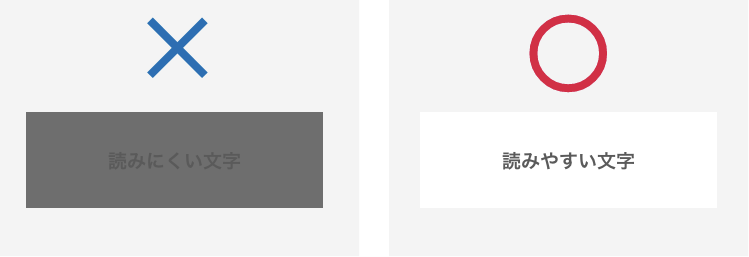
コントラスト比とは、隣り合う色同士の明暗の差のことです。例えば左図はコントラスト比の低い画像です。背景色と文字色がほとんど同じ明るさでコントラスト比が低いため、文字が読みにくくなってしまっています。右図はコントラスト比の高い配色です。背景色と文字色の明るさが大きく異なり、文字がくっきりと読みやすいことがわかります。

意外にも、この左右の文字はどちらも同じ濃度のグレーを使用しています。つまり見やすい文字色とは、その文字自体の色だけではなく、周囲の色とのコントラスト比が重要であるということです。
高齢者や視覚障がい者などハンデを持つユーザーの方はもちろん、スマートフォンによる屋外での閲覧など、ハンデを持たないすべてのユーザーにとってコントラスト比の高さは重要です。
昨今ではパソコンやスマートフォン、タブレットなど、機種のサイズに関わらず閲覧できるホームページが主流です。これをレスポンシブデザインといいます。
レスポンシブデザインは、同じホームページの内容を画面サイズによってレイアウトを変えて表示するため、一昔前のようにスマートフォン専用のホームページを別に作らなくてよいなどのメリットがあります。

反面、制作には専門的な知識が必要となります。複数のデバイス間での整合性を考えて、どんな機種でも見やすいホームページになるよう、デザインやコーディングを行わなければなりません。
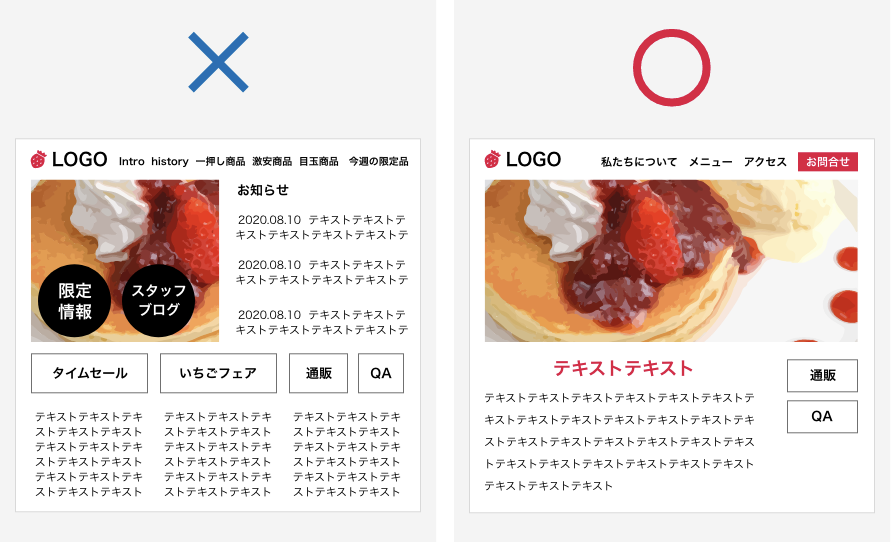
「自慢の情報をたくさん見てほしい」という思いが強すぎるあまり、1つのエリアに情報を詰め込みすぎて見にくくなってしまうケースがままあります。

などを心がけて、内容を厳選しましょう。
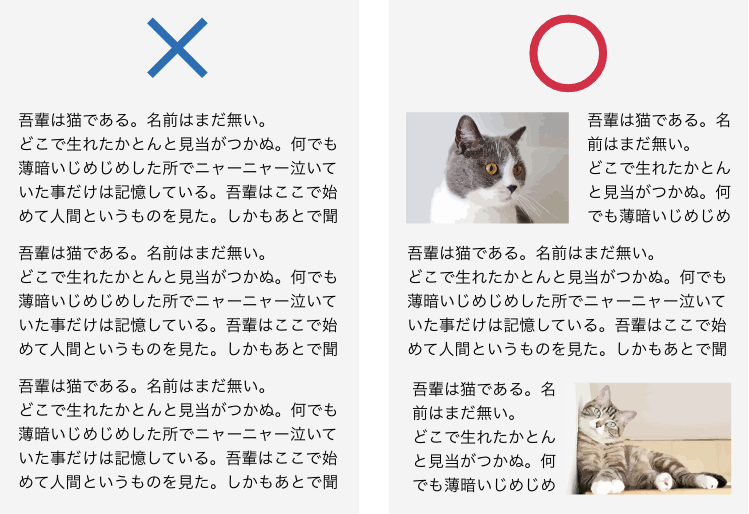
ユーザーは基本的に難しいことを考えたくありません。どんなに思いを込めたわかりやすい文章でも、文章ばかりだと目が滑ってすぐにページを離脱してしまいます。適度に画像を挿入し、読みやすくイメージしやすいコンテンツ構成を心がけましょう。

また、デザインに不慣れな方に多いのが「ここに入れられる写真を持っていないから入れない」というような「今持っている材料」だけでデザインを構成しようとするパターンです。
そうではなく「こうなっていたら見やすい」という理想の形から考え、その形を実現するために必要な材料を集めるようにしましょう。インターネットを利用すればイメージ写真に使える無料の写真素材を簡単に手に入れることもできます。
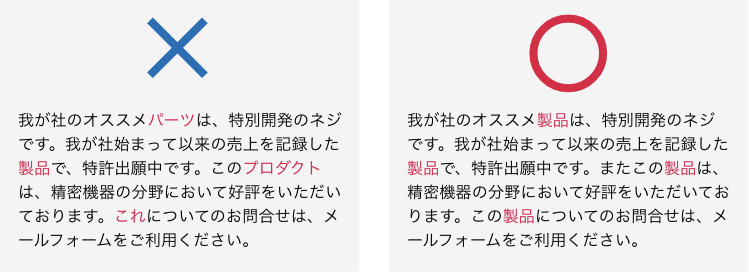
誤字脱字の確認はいうまでもなく、その他にも重要なのは、表記の揺らぎの確認です。図のように同じ意味の言葉を統一することで、ぐっと読みやすく理解しやすい文章になります。

他に身近な例を挙げると「当社」「弊社」「(会社名)」などは揺らぎの発生しやすい箇所です。ご自分の文章でも揺らぎが発生していないか見直してみましょう。
弊社デザイナー4名が「見やすい!」と感じるおすすめのホームページを、その理由と共にご紹介いたします。
https://www.nikkei-r.co.jp/landing/warifuri/
ポップで賑やかなデザインは、ともすればまとまりのない見づらいデザインになりがちですが、このページはメインカラーの黄色を中心に同系色でまとめることで見やすいデザインになっています。また「どんな課題に対応できるのか」「メリットはなんなのか」「今までとどう変わるのか」というコンテンツ構成もわかりやすく、ユーザーの知りたいことを想像した作りになっています。
商品のコンセプトに沿った配色やビジュアル、言葉選びがしっかりとしたターゲットに向けてのアプローチを感じます。セクションごとの情報も、イラストや写真に添えた文章の配置や文量が読みやすく単純明快です。また、上から下に向かって情報が濃くなっている構成は、ここに訪れたユーザーが商品を購入するまでの流れが考えられているポイントだと思います。
一見ごく普通のサイトのように見えますが、装飾を抑え余白やシャドウ、色の組み合わせで粒度さまざまな情報が整理され、情報量が多いメニューの詳細ページでも読みやすくなっています。また、サイトが高速に表示されるようになっていたり、メニューページの並び順が時間帯によって変わるようになっていたりと、多様な利用環境やユーザーを想定し、細かな部分まで配慮されていることが感じられるWebサイトです。
デザインはシンプルで余白のバランスがよく、各コンテンツも見やすく読みやすいデザインだと思います。
ファーストビューではユーザーが求めている情報を簡単に検索できるようになっています。
なるべく早く、わかりやすく、情報を知ることができるように作られていると感じました。
一通り「見やすさ」の工夫についてご紹介したところで、繰り返し申し上げたいのは「設計」と「デザイン」はその両方が「見やすさ」にとって不可欠なものであるということです。
どんなにていねいに設計を行っても、適切なデザインが施されていなければ見やすさは不十分です。

反対に、基本的な設計が粗雑であれば、どんなに入念にデザインを工夫してもその効果は十分に発揮できません。

つまりホームページの「見やすさ」とは、足し算ではなく、掛け算なのです。
「何度手を加えてもなぜか見にくい」とお悩みの場合は、設計あるいはデザインのいずれかに見落としがないか振り返ってみるとよいでしょう。

弊社ではホームページ制作の流れの中で、今回ご紹介したポイントを踏まえてデザインに反映していきます。
・お客様にホームページが見づらいと言われた
・ホームページを見たお客様に正しく情報が伝わっていない
・これから見やすいホームページを作りたいけど、どうすればいい?
とお悩みのお客様は、ぜひ弊社にご相談(無料)ください。数多くの実績と豊富なノウハウを元に、お客様に最適な「見やすいデザイン」をご提案いたします。
最後までご覧になられた方にオススメの記事として、発注者が理解しておくべきホームページ制作の流れをまとめた記事も紹介しています。あわせて参考にすることでホームページ制作の失敗が減るでしょう。
オススメの記事はこちら>> 発注前に把握しておくべきホームページ制作の流れと期間がわかる10ステップ
MAIL MAGAZINE
週一回など、集客アップやお問合せ増加のホームページ運用ノウハウを配信中!