
Web制作
はじめてWebサイト(ホームページ)の制作を依頼するひと向け...
READ MORE


Webデザイナー兼フロントエンジニアのユリエです。
先日、パシフィコ横浜で開催されたクリエイターの祭典「Adobe MAX Japan」に行ってきました!

有名なコンセプトアーティストのライブペイントや、今話題のXDを取り入れたデザイン方法など、知らなかった情報や最新のAdobeツールの話に創作意欲がかき立てられまくりで、地方にいるからこそ、こういったイベントで刺激を受けるのは大切だなーとしみじみ感じました ♪( ´θ`)
さて、Webデザインをしているとビジュアルばかりに目がいってしまうことありませんか?
前回の記事「DTPデザイナーがWebデザインで忘れがちな8つのポイント」でも書いたように、私はWebデザイナーもSEOを意識する必要があると考えています。
なぜなら、どんなにビジュアルが良いWebサイトを作っても、検索結果で引っかからなければ見られることもないですし、特にビジネスであればなんの成果にも貢献しません。
では、Webデザイナーはどういった点でSEOに気をつければいいのでしょうか。
以下で具体的なポイントについてご紹介しますが、キャンペーンページやランディングページなど、そこまでSEOを考慮しなくてもいい場合もあります。Webサイトの目的によってもどこまで対応するのかが変わってくるので、あくまでも参考にしていただければと思います。
今のSEOで重要なのはモバイルフレンドリー、モバイルファーストインデックスというキーワードです。以下でそれぞれの意味について説明していきますね。

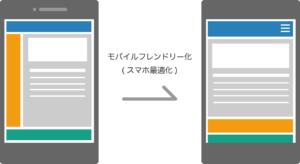
モバイルフレンドリーとは、モバイル(スマホ)で読みやすい、使いやすいことをいいます。
Googleがモバイルフレンドリーのチェックツールを提供しているので、気になるWebサイトがあったらチェックしてみるといいでしょう。
Google検索は、以前はPC表示のページを評価し検索結果に反映してきました。しかし、日本を含めた10カ国でモバイルでの検索数がPCを上回ったため、2018年3月から評価の対象がPCからモバイルに変わりました。
つまり、どんなにPC表示のデザインがよくても、スマホで見たときにスマホ用のデザインになっていなかったり、使いづらかったりすると評価が下がってしまう可能性があります。
次に、これらを意識した具体的なポイントをご紹介します。
Googleはページの表示スピードを非常に重視しています。例えばスマホでWebサイトを開いたときに、表示が遅いとストレスに感じますよね? あまりに表示が遅いと離脱してしまいますので、モバイルフレンドリーとは言えません。
このような表示スピードを早める作業は、フロントエンジニアやバックエンドエンジニアが担当しますが、Webデザイナーもビジュアルを重要視するあまり高解像度の画像を多く使ってしまうと、画像の読み込みに時間がかかり表示スピードが遅くなるので注意が必要です。
先ほど説明したように、Googleはユーザーにとって使いやすいWebサイトを評価します。だからこそビジュアルだけでなく、UIにも配慮しましょう。
スマホで見た際にフォントサイズが小さすぎると、拡大して読まなくてはいけない手間や読みにくさが生じてしまいます。そのため、Googleでは16pxを推奨しています。小さくても12pxまでにしましょう。
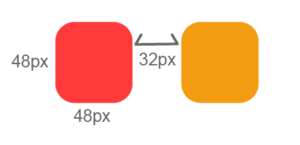
タップする要素が近すぎると誤タップする可能性があり、モバイルフレンドリーとは言えません。また、タップ要素も押しやすい大きさにする必要があります。

Googleが推奨している最小サイズは48pxです。また、タップ要素同士の間隔は32px開けましょう。
Flashなどモバイルでは再生できないコンテンツは使用せず、代わりにHTML5やSVGのアニメーションを使用しましょう。
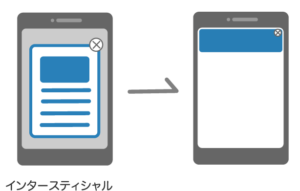
アプリなどで、スマホの画面いっぱいに表示される広告があります。これはインタースティシャル広告と呼ばれ、「ユーザーが本来読みたいコンテンツを隠している」ということで、Googleはインタースティシャルなコンテンツを表示するページの評価を下げています。

画面いっぱいに表示するのではなく、上部や下部に設置するようにしましょう。
Googleはレスポンシブデザインを推奨しています。
その理由としては
・URLが一つだからリンクの共有が簡単
・一つのHTMLファイルなので管理が楽
・ページが一つなので、インデックスが検索エンジンフレンドリー
・デバイスごとに適切なページへのリダイレクトが必要ないため、読み込み時間の短縮やリダイレクトエラーを防ぐことができる
コーポレートサイトは、レスポンシブデザインがとても有効です。逆に、SNSのような会員登録、投稿機能などの多くのアクションをユーザーに求めるサービスは、PCとモバイルで求められるUI・UXが異なるのでレスポンシブデザインは向いていません。
通常、Webサイトで表示されるテキストのフォントは、デバイスに内蔵されているフォントを使用しています。そのため、WindowsやMac、iPhone、Androidなどデバイスによっては表示フォントが異なります。
デバイスに内蔵されていないフォントを表示させたいときは、そのテキスト部分を画像にして表示させる必要があります。しかし、画面サイズが小さいスマホで見た場合には文字が小さくなるためピンチ操作が必要になり、モバイルフレンドリーとは言えません。
また、検索エンジンは画像になったテキストを読み取れないので、せっかくのコンテンツに意味がなくなってします。
HTMLタグを知っているデザイナーさんなら「とりあえず、altタグにテキストを入れておけば問題ないでしょう?」という方もいると思いますが、altタグの内容にも注意しなくてはいけません。Googleのガイドラインでは、以下のような内容は避けるべきと説明しています。
・alt テキストにキーワードを並べたり、文章全体をコピー&ペーストしたりする
・スパムと見なされるような長すぎる alt テキストを記述する
そのため、重要なコンテンツこそ画像にするのではなく、テキストで表示すべきです。
ナビゲーションも同様に、可能なかぎりテキストで表示できるようにデザインしましょう。
テキストリンクで同じ目的を果たせる場合は、サイトのナビゲーションに画像を使いすぎることはおすすめしません。
「そんなに縛りがあったらカッコいいデザインなんてできない!」と思うかもしれませんが、そこでWebフォントの登場です!
Webフォントとは、どのデバイスでも同じフォントで表示できるフォントのことをいいます。
つまり、Webフォントを使うことで、今まで画像で表示していたものをテキストのまま表示することが可能になりました。
最近では日本語のWebフォントも増え、表示スピードが速くなったことから、Webサイトに採用する企業が増えてきています。
とはいえ、一つのサイトに複数のWebフォントを使用すると、その分多くのデータを読み込まなくてはいけないため、表示スピードが遅くなってしまうので注意が必要です。
デザイナーは、見出しやキャッチコピーなどデザインが重要な部分をWebフォントで装飾することをおすすめします。
おすすめWebフォント提供サービス
いろいろなWebサイトを見ていると、中にはシンプルにしすぎた結果、下層ページにパンくずリストがないサイトもあります。パンくずリストを設置する理由としては、ユーザーがどのページにいるのか認識しやすいだけでなく、SEOにおいても重要な要素であるからです。
パンくずリストは、検索エンジンにとってもWebサイトの構造を伝えやすく、検索エンジンフレンドリーなナビゲーションでもあるのです。そのため、GoogleはWebサイトにパンくずリストの設置を推奨しています。
今回Webデザイナに意識してほしいSEOについて書きましたが、私たちWebデザイナーやエンジニアはクライアントのWebサイトを「作る」のが目的ではありません。ましてや、デザインをするのが目的ではありませんし、SEOが目的でもありません。
Webサイトを通じて、ブランディングや認知度、収益を上げるのが目的です。
デザインをするのが好きな人は、ついついビジュアルだけに目がいきがちですが、デザイン+コンテンツ+SEO …etcのすべてが備わって初めて、素晴らしいサイトといえるのではないでしょうか?
SEOを考慮するWebサイトをデザインするときには参考にしてみてください!٩( ᐛ )و
以上、ユリエでした!
MAIL MAGAZINE
週一回など、集客アップやお問合せ増加のホームページ運用ノウハウを配信中!