
Web制作
ホームページをつくる会社だけど、地方ではホームページが不...
READ MORE


こんにちは、デザイナーの友里恵です。
今回はWebサイト制作のコストについてお話しようと思います! Web制作会社や代理店に見積もりを出してもらったのはいいけれど「Webサイトの制作費ってなんでこんなに高いの?」「大幅に予算オーバーしちゃったよ……」なんてことをよく聞きます。Web自体、紙のように目で見て手に取って分かるモノがないので疑問に思う方も多いはず。
そこで今回は、できる限り予算を抑えて作りたい方に向けて、コスト削減のポイントについてご紹介します!
初めてWebサイト制作を依頼する方に多いのが「どうしてこんなに高いの?」という疑問です。なので、まずコスト削減の前に、どうしてWebサイト制作費が高くなるのかをお話しします。
率直にいうと、Web制作におけるコストのほとんどが人件費になります。1つのWebサイトを作るのに、大まかな役割として営業、ディレクター、デザイナー、コーダー、エンジニアといった職種の人が動きます。
これだけ見るとけっこう多くの人が動いていますよね。ディレクターやデザイナーというのはお客様とお会いすることも多いのでイメージしやすいとは思いますが、実はコーダーやエンジニアといった裏方(他意はありません)の人たちも動いているんです。
具体的にコーダーの作業は、デザイナーが作ったデザインを元に実際にインターネット上で見られるように形にして(コーディング)いきます。
このとき、ただ作っていくだけでなくPC・スマホ両方の表示のしかたを考え、SEO対策やページ追加、修正時のことも考えながら作っていきます。さらに作り終わってからは各種ブラウザ、デバイスごとにデザインの崩れなどがないか動作チェックをする必要があります。そのため、見た目以上に時間がかかるのです。

※このチェックはIE、Chrome、Safari、iPhone、Androidといったブラウザ、デバイスごとに仕様や画面サイズが異なるため、デザインを統一して見せるための作業です
エンジニアは、Webサイト構築や仕組みをプログラミングします。作業環境だけでもローカル環境やテスト環境を作る必要がありますし、ブログや商品の登録に必要な投稿機能の管理画面を作ったり、入力されたデータの保存・反映など、ユーザーには見えない細かい作業が多く出てきます。
またコーダーと同様に、仕様通りに動くかの確認作業もあります。そのため、多くの機能を付ければ付けるほどエンジニアの作業工数が増え、当然コストも高くなっていきます。
例えば、10ページ規模のWebサイトを予算20万で作るとした場合(細かいところは省きます)、単純計算で1ページ2万円以内に原価を抑えなくてはなりません。さらに先ほどのような各種人員4人が必要だと考えると、1人あたりの金額は5,000円以内。
一人あたり時給1,500円の会社の場合、それぞれの作業を約3時間半で終わらせなくてはいけません。先ほどの作業内容を短時間で終わらせるというのは、少々厳しくなります……。
さらにここから利益を捻出しようと思うと、より原価を抑える=工数を減らす必要があるので、なにかを削るしかありません。
いくつかのWeb制作会社に見積もりをもらったけど、金額に差があって妥当な価格がわからない! ということもあると思います。これはまさにWeb制作のコストのほとんどが人件費だからこそ、違いが生まれるんです。
なぜかというと、Web制作に関わる人の数や会社の規模によって人件費は違いますし、個々の技能や知識レベル、サービスのクオリティ、見積もり方式によっても金額が変わってくるからです。
余談ですが、そんな中で「Webサイトが3万円でつくれる!」といった広告も目にしますが、これには理由があります。
安価で作るためには原価を抑える=工数を減らす必要があるので、すでに決まった型(テンプレート)を流用して、工数のかかるオリジナル性を極限まで省いているからなんです。画像が違うけど、どこかで見たようなデザインだなぁ……というWebサイトは、これに当てはまります。
または、何年契約で分割で支払うといったリース契約もこれに当てはまります。ちなみに、ホームページなどの無形商材をリース契約するのは法律的にグレーなのでご注意ください。
結局のところ、安さを取るにしても“安さの代わりになにを失っているか”を理解することが、発注する際のポイントです! では改めて上記を踏まえた上で、どうしたらWebサイト制作のコストを抑えられるかについてご説明しますね!
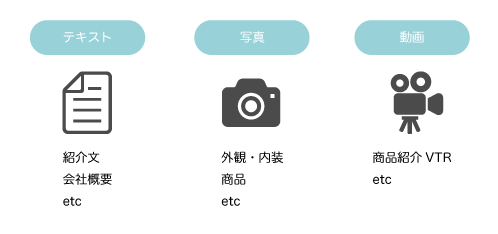
Webサイトに使う原稿や画像を、自分たちで用意しておくだけでもコストは抑えられます。すべて制作会社に依頼することになると、原稿を作るためのインタビュー、写真・動画の撮影が必要な場合は撮影費用などのコストがかかってきます。そのため、あらかじめ自分たちで使う文章や画像を用意しておくといいでしょう。

しかし、大きいサイズの写真を使う場合は写真のクオリティーが重要になってくるので、その部分のみ撮影を依頼するなど、使用する場面で使い分けたほうがいいと思います。
こちらはケースバイケースですが、ブログやニュースなど投稿機能を付けて頻繁に更新する場合は、WordPressなどのCMSで制作を依頼しましょう。
WordPressなら比較的簡単に投稿機能が実装できますし、初期にCMS構築費として多少かかってしまっても、発注者側で記事の投稿が簡単にできるので、中長期で見ると運用費が安くなります。
また、WordPressならプラグインを使うことである程度のシステムを簡単に実装できるので「お問い合わせフォーム」や「複数の広告を何割ずつ表示させる」といったシステムも、一から開発するより安く実装できるのが魅力です。
これは依頼した制作会社にもよりますが、レスポンシブデザインで作成することでコストが安くなることがあります。
レスポンシブデザインとは、1ページを1つのファイルだけ使用し、ディスプレイのサイズによって表示を変える手法のことです。
レスポンシブデザインのメリットとしては、本来ならPC用とスマートフォン用の2つのファイルを作らなくてはいけないところを1つのファイルで済むので、その分コーディング費用が抑えられます。また、ページの修正をする際も1ファイルで済むので、ページの修正や追記が多いサイトに適しています。
だたし、1つのファイルでいいといっても1ページ分の金額になるわけではありません。PCでもスマートフォンでも見れるように作らなくてはいけないので、レスポンシブ対応費用が発生すると思いますが、スマートフォン用にもう1つファイルを作るより確実に安いです。
注意点としては、PCとスマートフォンであまりにもデザインが違うと、余計な手間がかかってしまうのでレスポンシブには向いていません。とはいえ、最近ではPCとスマートフォンで大きくデザインが違うというのも少ないので、スマートフォン用にWebサイトを制作するというケースはかなり減っていますね。
ざっとご紹介しましたが、要は自分たちでできることは自分たちでやって、極力制作会社への負担を減らすことがコストを抑える方法になります。
初期の制作費用はもちろんですが、運用面でもCMSを使って自分たちで商品の追加・記事の投稿といった更新をできるようにするだけでも、中長期では大きなコスト削減につながってくるので、初期段階で相談しながら進めていくことをオススメします!
MAIL MAGAZINE
週一回など、集客アップやお問合せ増加のホームページ運用ノウハウを配信中!