
Web制作
はじめてWebサイト(ホームページ)の制作を依頼するひと向け...
READ MORE


ハタフルのWebデザイナー兼コーダーの友里恵です。
これまでDTPメインでやっていたデザイナーでも、最近ではDTPだけでなくWebデザインをする機会が増えていると思います。そんな中でデザインデータをコーダーに渡したら「このデザインは無理!」なんて言われたことはないでしょうか?
私自身もともとコーダー出身で、デザインも兼務する今では、デザインカンプを制作するときにhtmlやCSSをどう書いていこうかと考えながらデザインしています。
WebデザインをするならhtmlやCSSを理解しているのが理想ですが、一朝一夕で身につけられるわけでもないので、最低限Webデザインで気をつけるべきポイントやDTPとの違いについて、以下でご紹介します。
目次
紙とWebの大きな違いは画面サイズです。単純にパソコンとスマートフォンの2パターンつくればいいんでしょ? と思う方もいるかもしれませんが、デバイスによって画面サイズが異なりますから、さまざまなシーンを考えながらデザインする必要があります。
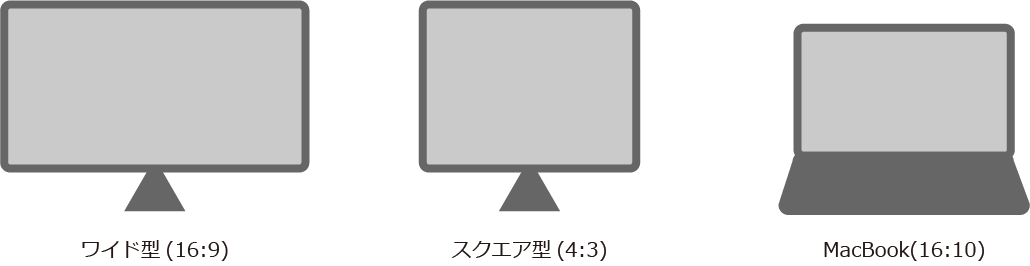
パソコンの場合でも、ワイド型(16:9)、スクエア型(4:3)、MacBook(16:10)など、見る人によって画面サイズが異なります。

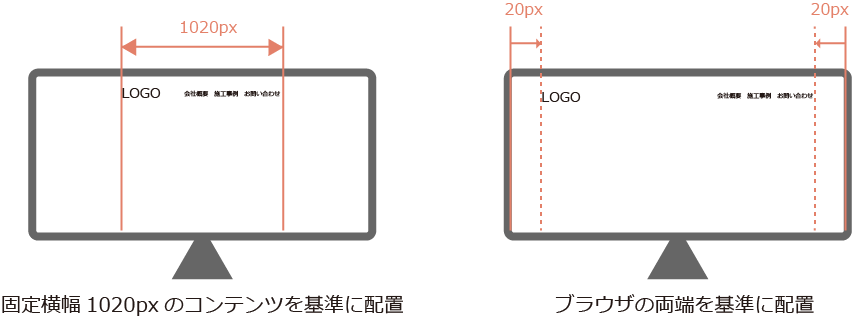
パソコンで見た場合、どこを起点にデザインを配置するか考える必要があります。
例えば、ヘッダーに設置するロゴとナビゲーションですが、固定した横幅が基準なのかブラウザの横幅が基準なのかで大きくイメージが異なってきます。

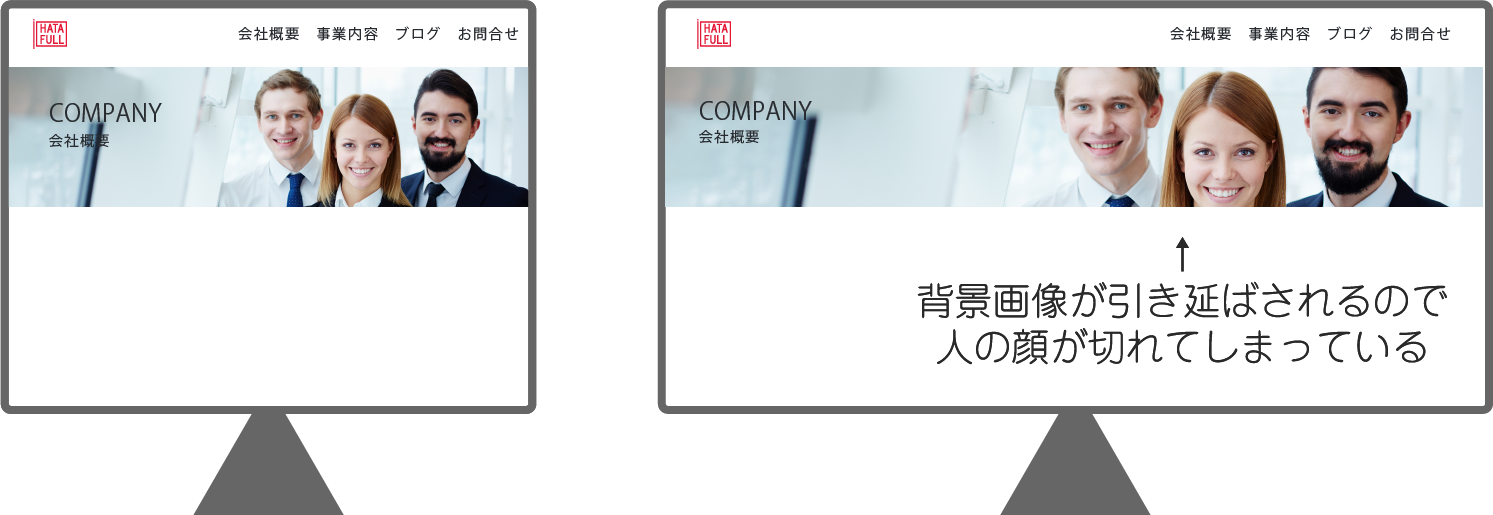
ブロックの背景に画像を使うときは注意が必要です。
例えば、会社概要ページのファーストビューで、ページタイトルの背景を画像にします。見出しの高さは100px、ここに背景画像を指定します。3:4のディスプレイでは綺麗に表示されますが、横長のディスプレイになると画像が切れる可能性があります。

この場合、横長のディスプレイのことも考えて、切れない画像を用意する必要があるんです。
ワイド型になったときにどうするのか、このあたりの構想をしっかり決めておくとコーダーとのやりとりがスムーズになります。
Retinaディスプレイとは、簡単に言うと1pxをよりキレイに表示できるディスプレイのことです。
実際の1pxを2px × 2pxで表示することで、より細かく表示することができます。

MacやiPhoneは、Retinaディスプレイです。最近ではWindowsで使うディスプレイも高画素密度のディスプレイのものが増えてきています。
例えば、100px × 100pxのイラストを表示させる場合、100px × 100pxの画像を使うとMacなどでは荒く表示されてしまいます。
そのため、倍のサイズである200px × 200pxの画像が必要になります。
ベクターデータならいいのですが、Photoshopでイラストを描いた場合などは、倍のサイズで書き出せるようにしておく必要があります。
Webの場合、画像サイズの指定にはpxを使います。画像作成時に気をつけなければいけないのが、画像サイズに小数点が出ないようにすることです。
なぜならWebでは最小単位が1pxになるからです。そのため、例えば画像サイズが100.456pxの画像を表示させようとすると荒くなってしまうので、100pxにするなどして小数点がないように調整しましょう。
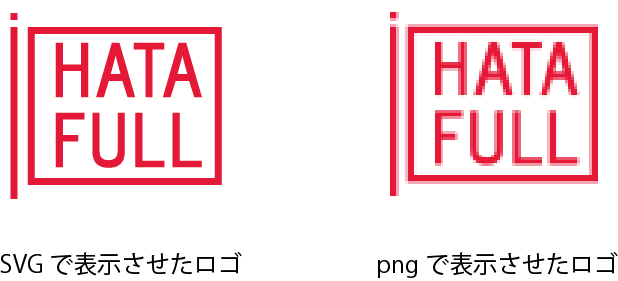
SVGとはScalable Vector Graphics(スケーラブル・ベクター・グラフィックス)の略で、ベクターデータの画像です。すごく簡単にいうと、プログラムでイラストを描いている感じです。
png画像なら元の画像サイズより大きく表示させると荒くなりますよね? SVGならどんなに大きく表示させてもキレイに表示されます。
それだけではなく、画像のフィルター効果やアニメーションができるのが特徴です。

実際のWebサイト上では、ロゴやアイコンに使う場合が多いです。キレイに表示されるのはもちろん、パソコンとスマートフォンで同じイラストを使うのに複数の画像サイズを書き出す手間が省けます。
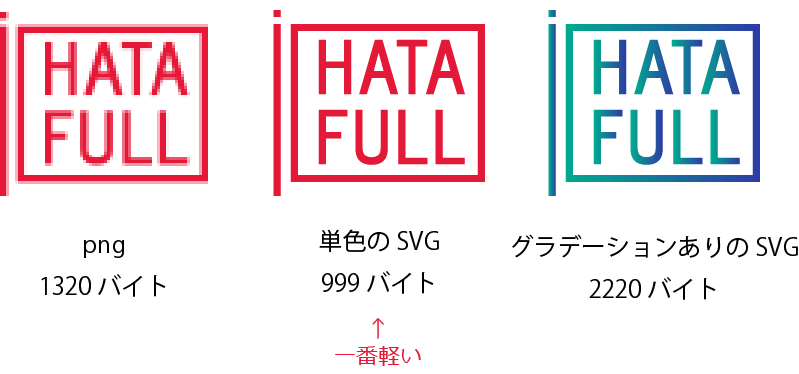
万能なSVGですが、必ずロゴやアイコンに使うわけではありません。
グラデーションや複雑なパスの場合、pngやjpgに比べてファイルが重くなってしまうため、表示スピード(SEO)に影響が出る可能性があります。その場合は、諦めてpng画像などで表示させます。

紙の場合、文字サイズの単位はptを使いますが、webではpxを使います。さらに実際にコーディングをする際は、pxだけではなく%やem、remという単位も使って作っていきます。
最適な文字サイズはパソコンとスマートフォンで異なります。パソコンの場合だと、文章には16pxが最適といわれており、コピーライトなど小さい文字でも12pxにすることが多いです。スマートフォンの場合は、文章が14pxで最小でも10pxまでにしましょう。
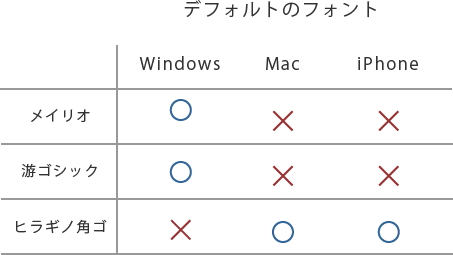
Webデザインにおけるフォント選びでは、デバイスによって使用できるフォントが異なることから多くのフォントを使用しません。
なぜかというと個々のパソコンやスマートフォンに元々入っているフォントがWindowsとMacでも違いますし、iPhoneとAndroidとのあいだでも使用できるフォントが異なるからです。

そのため、フォントを指定するCSSでは「遊ゴシック」がそのデバイスに入っていなかったら「ヒラギノ角ゴ」を使って文字を表示させる、それもなかったら「メイリオ」を使って表示するというように指定します。
最近ではWebフォントによって、どのデバイスでも共通でのフォントを使うこともできるようになりました。
Webフォントとは、ネット上にアップされているフォントを読み込むことで、どのデバイスから見ても同じフォントで文字を表示できるものです。
Webフォントならいくつでも使っていいというわけではありません。
技術的な話になりますが、Webフォントを使うということはそれだけ読み込むファイルが増えているということです。
いくらWebフォントは表示スピードが速いとはいえ、種類の異なるフォントを使いすぎると表示スピードが遅くなり、前述のようにSEOに影響する可能性もあるので、使いすぎには注意してください。
困ったことに、CSSでは細かい文字詰めができません。
一つの文章の文字間隔を変えることは可能ですが、一文字ごとに変えることができないのです。CSSで自動カーニングという便利なコードもあるのですが、デザインカンプとWebとで微妙な違いが出てきてしまいます。
もちろん文字詰めをしてはいけないというわけではありませんが、あくまでもCSSで細かい文字詰めができないというだけで、キャッチコピーなどデザイン性が必要な場合は画像やSVGで書き出して表示させるので大丈夫です。
動的な文章
記事の見出しやタイトルなど、ページによって変わる文章は画像にすることはできないので、文字詰めはしないようにしましょう。
SEOを意識したサイト
SEOを意識した場合、やはりできるだけ文字はテキストにしたほうがいいので、文字詰めをして画像で表示させるのは避けたほうが無難です。
画面サイズや文字も大切ですが、SEOについても考えてほしいと思っています。
コーポレートサイトやメディアサイトなど、SEOを少なからず意識するサイトのデザインをするときは、単に見た目の良さだけでなく、どの部分をテキストにしたほうがいいのか、何をするとSEOに影響があるのか考える必要があります。
SEOなんてデザイナーの私には関係ないと思っている人もいるかもしれません。
たしかに、流行りのデザインやUI・UXも大切ですが、クライアントにとってはデザインよりも集客が一番の目的です。せっかく作ったサイトが検索にヒットしないなんてことになったら、作った意味がなくなってしまいます。
具体的な実装はコーダーの仕事ですが、デザイナーの方も少しでもSEOについて理解しておいたほうがいいです!
ハタフルではコーポレートサイトなどのWeb制作もしていて、Webデザイナーやコーダーを絶賛募集中です。
成果を出すことに力を入れているので、実際にリニューアルしたお客様から「お問い合わせが増えた!」なんて嬉しい声を聞くことができます。
単にいいモノを作るだけでなく、自分の作ったもので人が喜んでいる姿を見られるのが、ハタフルで働く一番の魅力だと思います。
気になる・ちょっと話を聞いてみたいという方でも大歓迎! ぜひ郡山のオフィスに遊びに来てください\(^o^)/
MAIL MAGAZINE
週一回など、集客アップやお問合せ増加のホームページ運用ノウハウを配信中!